前言
俗话说:磨刀不误砍柴工。
我想做一个天气类别的小程序,以此进行全栈开发能力的试炼。我想这会是一个微信小程序、是一个可以正常使用的小程序,以Java进行服务端开发,以Mapbox实现天气数据可视化。
但是我是一个后端开发工程师,我不怎么会写页面,我特别的讨厌写CSS。我也没有接触过微信小程序开发,也仅仅知道过Mapbox可以实现好看的地图。所以我需要进行一定的预研,避免后期花费更大的精力用来调整本可以避免的问题。
下面是我计划实现的功能列表:
- 利用网络接口获取数据(
昨日天气、当前天气、预报天气) - 实现实时天气与预报数据查看
紧急情况推送利用地图(mapbox)进行数据可视化- 天气分享(图片分享,
页面分享) - 常用地址
消息推送个人信息- 登录授权
- 应用Promise进行异步网络请求
- 使用阿里巴巴矢量图标库作为图标数据源
- echarts图标展示
接入疫情数据?
预研对象
天气数据
天气数据需要是真实的、可用的。那么可以通过网络中提供的天气API进行获取。
通过一定的检索后,我选定了两个天气平台,分别是:和风天气、心知天气。
高德天气:大平台,但是目前服务类目比较少
彩云天气:免费接口几乎没有,收费又太贵
心知天气
心知天气试用版与开发者版开发产品几乎等同,且开发者版收费也不贵。最为关键的是,支持以经纬度方式进行天气查询。

和风天气
几乎可以免费使用其提供的所有 API,且同样支持经纬度方式进行天气查询。


小结
对比了这两者,发现至少都需要注册为开发者之后,才可以较好的使用其服务。且两者的开发者认证均需要实名。
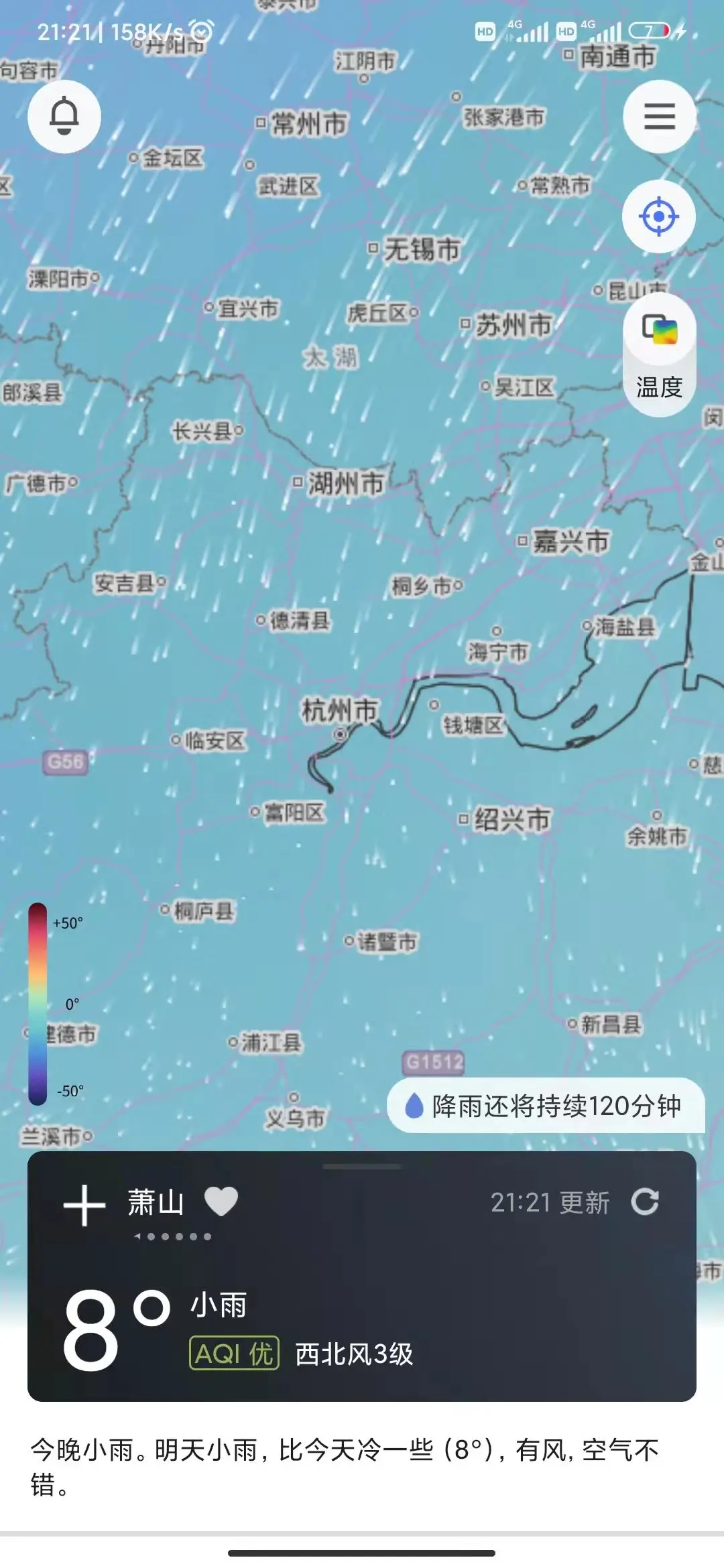
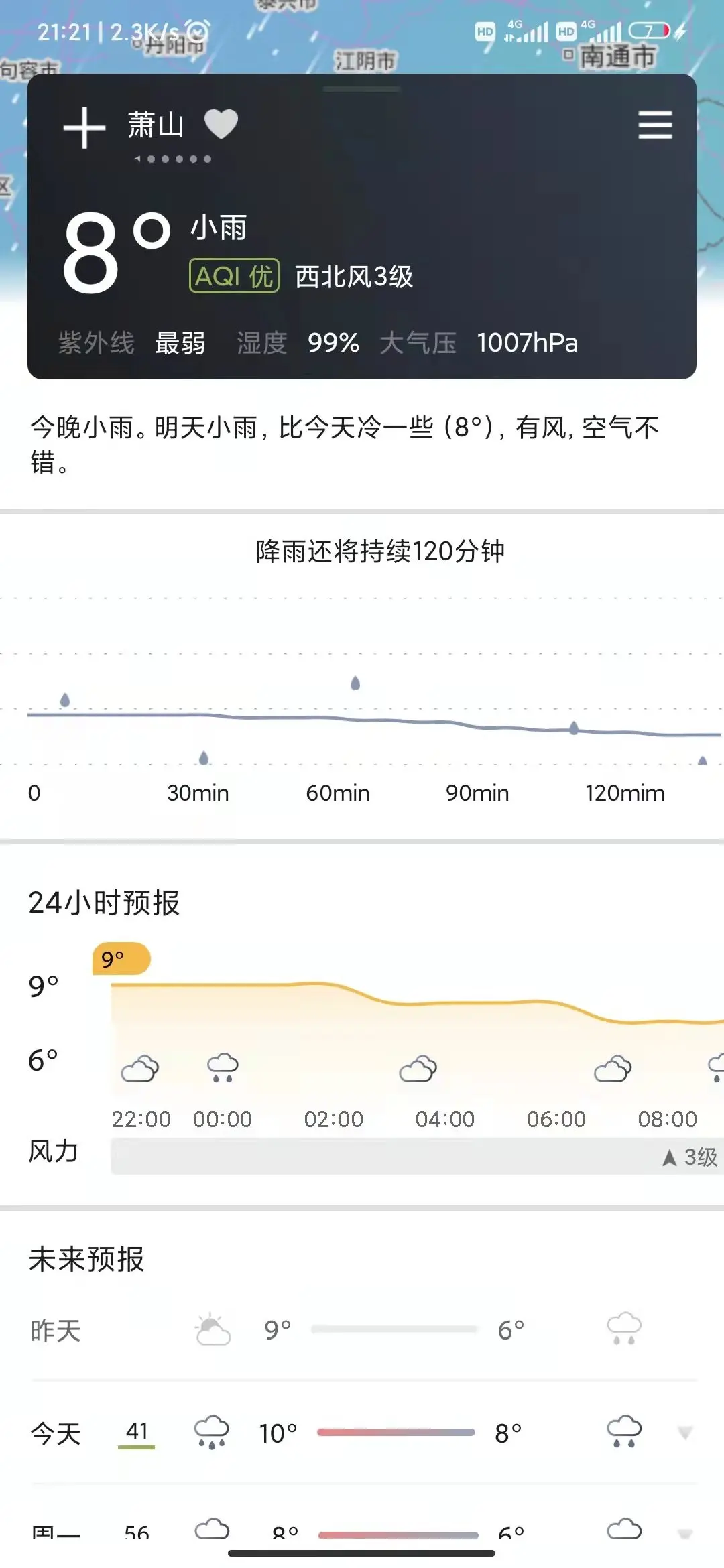
关于天气API的选择,我最终选择了和风天气,倒不是因为它可以免费使用。其实,刚开始的时候我更倾向于使用心知天气,因为它还可以直接查昨天的天气(和风对于历史天气的查询比较麻烦)。但是和风天气首页结合了地图进行可视化,而且还提供有APP可以使用(方便参考)。再加上,我想了想,其实我并没有迫切的需要知道昨天的天气情况。
其实最重要的原因在于:我先注册了心知天气(需要审核),过了半天后再去注册了和风天气(需要审核),但是最先通过审核的是和风天气(耗时大概也就半天左右,我是在春节期间注册的)。
前端技术
我并没有想要精通前端技术,但是我需要比较体系的了解一下前端技术,方便进行小程序开发。所以我在B站找了两门前端视频学习(粗略的刷了一遍):

微信小程序
官方文档足以
Mapbox
这里存在一个遗憾,小程序原生并不支持使用如mapbox这样的第三方地图框架,初始想法是通过webview的方式使用mapbox,但是遗憾的是,webview并不对个人类型的小程序开放使用。
所以,退而求其次,选择腾讯地图(及其提供的样式)实现地图浏览。

UI
UI部分参考和风天气APP,以及WEUI


总结
- 天气API使用和风天气(若有空余可考虑抽取一套统一的API,可组合或切换数据来源)
- 地图使用腾讯地图(微信小程序解决方案,主要在于个性化样式的使用)
- 基于自定义服务端实现天气代理以及小程序静默登录
- UI参考和风天气APP实现
参考
说明
如有冒犯,我在这里先向您道歉,还请联系我进行处理
email: thread_zhou@126.com